


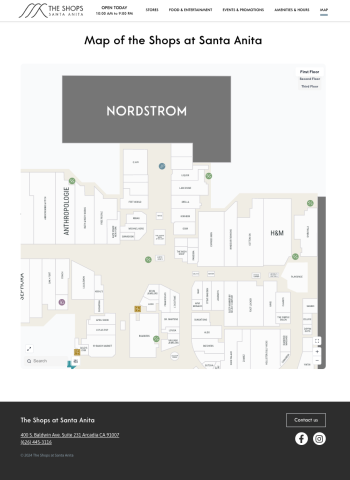
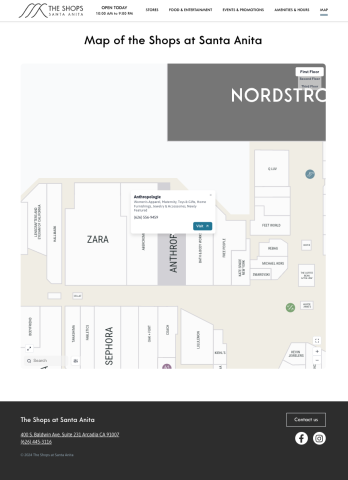
One of the primary projects at Chapter Three is its combination of headless Drupal with Next.js, resulting in Next.js for Drupal, a way to turn Drupal projects into very fast single page webapps. The Shops at Santa Anita's new site build utilizes this framework, and I was brought in to integrate a heretofor untested map application for visitors to the Shops. Mapplic, the mapping product chosen by the client, is capable of taking vector images, combining them with JSON structures, and spitting out an interactive and living map.
Utilizing Drupal views, a few custom taxonomy and content type integrations, and JSON:API output from Drupal itself, I was able to construct the necessary data for the mapping application to be read then insert onto a page. These maps are fully responsive and easy to use, filtering data and allowing client searches all from what appears to be a built-in feature of the site. These maps appear not just on a dedicated map page, but also on any store page that has a linked location on the map.